Pemrograman Berbasis Kerangka Kerja
Latihan 6 - Introduction to Codeigniter 4 (New Intro Page)
30/10/2023
Halo semua!
pada kesempatan kali ini, saya ingin membagikan pengalaman dalam membuat
Project membuat Simple New Intro Page menggunakan
Codeigniter 4. CodeIgniter merupakan framework PHP
open-source yang ringan dan memungkinkan pengembangan aplikasi web dengan
cepat berkat dukungan library yang beragam. Versi terbaru,
CodeIgniter 4, hanya mendukung PHP 7.3 ke atas dan masih mengikuti
konsep Model-View-Controller (MVC) dengan antarmuka dan struktur
proyek yang sederhana, memungkinkan penulisan kode yang konsisten dan
terstruktur. Kecepatan performa dan konfigurasi minim membuatnya populer di
kalangan Web Developer.
Berikut langkah-langkah yang saya lakukan dalam membuat
Simple New Intro Page :
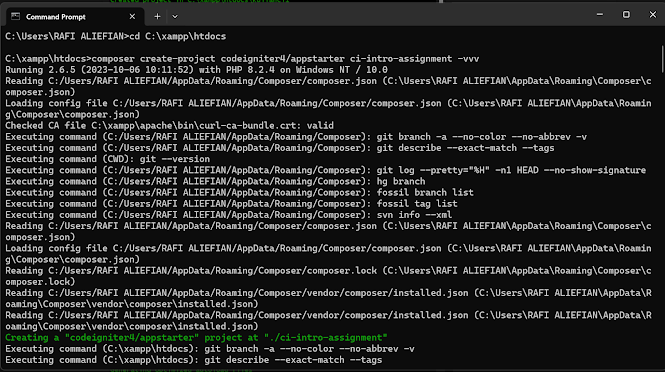
1. Install Codeigniter 4 using Composer
Dengan syarat Composer telah terinstall, buka Terminal, atur
path folder pada C:\xampp\htdocs dan jalankan command composer create-project codeigniter4/appstarter nama_folder -vvv (-vvv merupakan opsional sebagai Verbose Mode yaitu detail
informasi selama proses create project berlangsung)
2. Testing running (Default Example of the Project)
Buka Visual Studio Code
(atau bisa juga tetap di Terminal) dan jalankan command php spark serve
Dan, buka link yang diberikan (ctrl + click), yaitu
http://localhost:8080
Dengan demikian Project Codeigniter 4 telah berhasil dijalankan.
Selanjutnya saya perlu membuat Endpoint baru untuk menampilkan
hasil sesuai yang saya inginkan.
3. Create New Action
Dalam file Home.php pada folder /app/Controllers ,
buat fungsi Action dengan nama introHello dalam
controller class Home
4. Add New View
Pada folder /Views, tambahkan file baru dengan nama
introHello.php dan masukkan beberapa kode HTML/PHP yang akan
ditampilkan, sebagai contoh disini saya akan menampilkan kata "Hello World" beserta beberapa kata lainnya.
5. Create GET Route
Dalam folder /app/Config ,buka file Routes.php,
kemudian tambahkan get routes baru dengan custom endpoint (disini saya
menggunakan /intro) dan sambungkan dengan
controller Home dengan Action introHello
6. Testing running (intro Endpoint)
Jalankan seperti cara pertama, yaitu dengan
php spark serve dan setelah itu buka Link yang diberikan
yaitu http://localhost:8080 dengan cara ctrl + click pada Terminal VSCode kemudian tambahkan
Endpoint setelah port 8080, menjadi seperti ini http://localhost:8080/intro dan hasilnya menjadi seperti berikut
Dapat dilihat bahwa Endpoint /intro memberikan tampilan yang
berbeda dengan tampilan pertama karena endpoint /intro akan
menjalankan kode file introHello.php pada folder View
Jika Anda ingin melihat lebih lanjut secara teknikal, Anda dapat
kunjungi Repository saya pada Platform GitHub berikut :
GitHub
Sekian, Terima kasih! 😊









Comments
Post a Comment